
Tipos de fotografía
7 octubre, 2021
Tutorial para gestionar tu tienda online en Woocommerce Parte I: Productos y Categorías
15 octubre, 2021¿Qué es el editor Gutenberg de WordPress?
Gutenberg es el editor visual que viene por defecto en WordPress 5.0. Es una herramienta para gestionar contenidos WordPress mediante bloques de forma sencilla e intuitiva.
Desde IPSOIDEAS no sólo diseñamos y programamos tu web en WordPress, sino que además te enseñamos a manejarlo para que tú mismo puedas subir los contenidos a tu blog o los proyectos a tus trabajos, gracias al manejo del editor Gutenberg.
Para ello hemos preparado este tutorial con los bloques más utilizados de este editor.
Descubriendo la interfaz del editor Gutenberg
El editor consta de tres secciones:
- Barra de Herramientas: situada en la zona superior de la pantalla.
- Área de Contenido: situada en la parte principal en la zona central.
- Configuración Avanzada: situada en la barra lateral derecha.
Cada una de estas áreas contiene secciones adicionales con diferentes configuraciones.

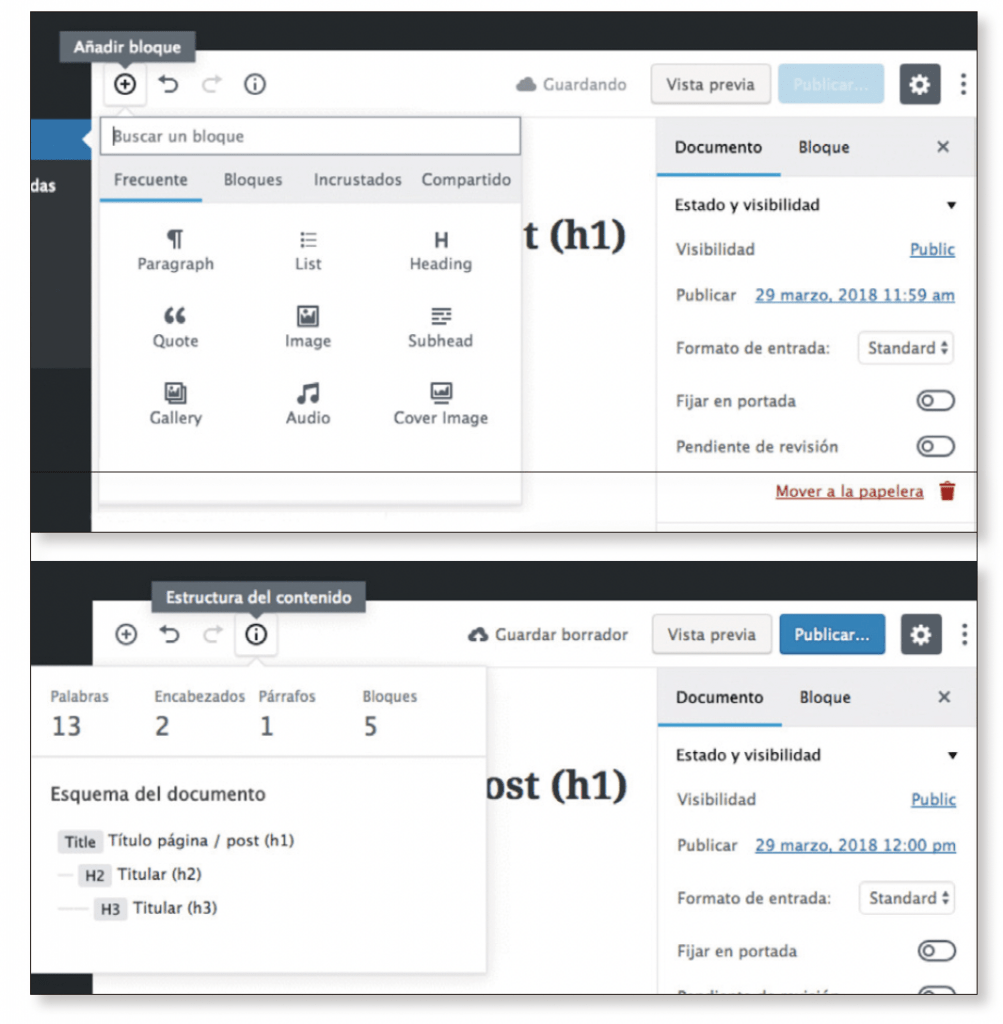
La barra de herramientas
Ubicada en la parte superior de la pantalla, la barra de herramientas de edición permite lo siguiente:
- Añadir un nuevo bloque al área de contenido.
- Deshacer / Rehacer cambios.
- Resumen de la estructura del contenido.
- Guardado de cambios automáticamente.
- Previsualizar el contenido de la página/post.
- Ajustes de publicación: Visibilidad, fecha y hora.
- Mostrar / Ocultar ajustes avanzados en barra lateral.
- Intercambiar los editores entre estilo visual y de código
- Fijar las herramientas de bloques en la parte superior
- Copiar todo el contenido.

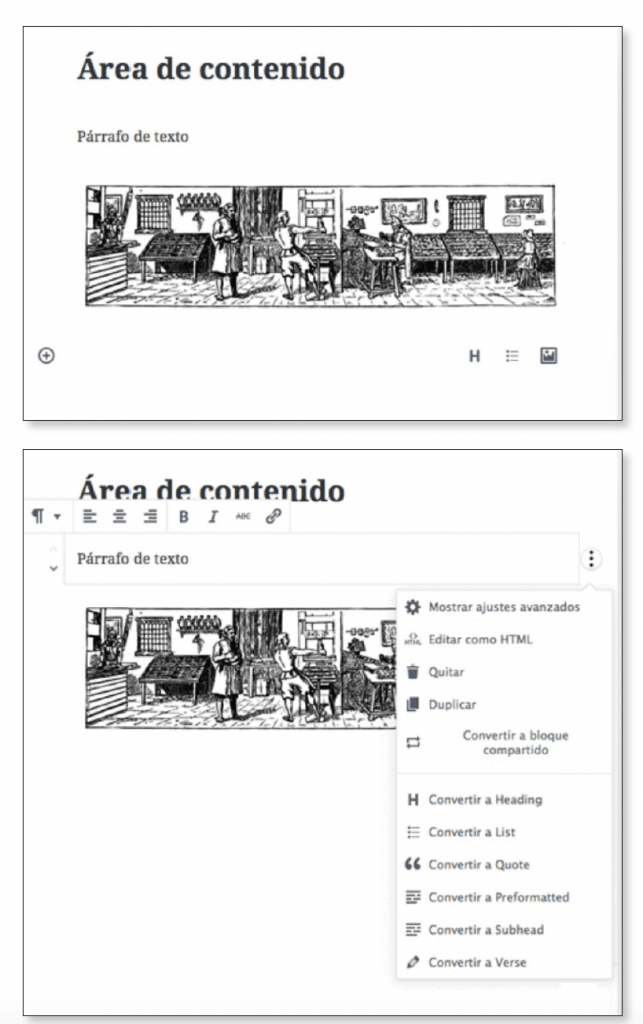
El área de contenido
Es donde añadimos el contenido a nuestra página o post.
Se mostrarán los estilos de los bloques dentro del área de contenido (back-end) de igual forma que se verán en la parte frontal de la web (front-end). Si el tema utilizado no soporta esta funcionalidad, simplemente mostrará los estilos por defecto.
Herramientas para bloques
Cada bloque, cuenta con una pequeña barra de herramientas que aparece justo encima. Esta barra de herramientas aparece al hacer clic dentro del bloque que queremos editar y nos muestra las posibilidades de edición para el bloque seleccionado.
Cada tipo de bloque cuenta con sus propias herramientas ya que las necesidades de edición son diferentes.

Los ajustes avanzados de la barra lateral
El área de ajustes avanzados del nuevo editor de WordPress se encuentra en la barra lateral derecha y consta de dos subsecciones distintas: Documento y Bloque
Documento
Son los ajustes que se aplican a la página o post que estás editando.
El apartado de configuración del documento contiene:
- Estado y visibilidad
- Fecha de publicación
- Revisiones
- Formato de publicación
- Imagen destacada
- Orden de la página
- Categorías
- Etiquetas
- Trackbacks y pingbacks
- Autor
- Deshabilitar o Habilitar comentarios
- Extracto

Bloque
Aquí aparece la configuración avanzada de cada bloque.
La mayoría de ajustes que necesitarás, los tienes disponibles en la barra de herramientas del propio bloque, pero si algún bloque tuviese ajustes adicionales, estos aparecerían y se configurarían en este apartado.
No todos los bloques tienen ajustes avanzados. La mayoría de veces no aparecerá nada en este área.

Los bloques más utilizados en el editor Gutenberg
Los bloques son fragmentos de contenido que se insertan en los posts o páginas de WordPress y su función es hacer que editar y añadir diferentes tipos de contenido sea mucho más fácil y rápido.
Se pueden copiar, pegar, duplicar y más importante, desplazar a diferentes puntos de la página, de forma que puedas personalizar la estructura y diseño de tu contenido fácilmente.
Haciendo clic en los tres puntos pequeños que verás junto a cada bloque, también podrás ver más opciones para editar tu contenido, incluyendo opciones como los siguientes:

Los bloques no sólo están formados por texto, sino que hay una gran selección de aspectos y tipos de contenido dónde elegir.
A continuación veremos un listado de los bloques comunes que vienen por defecto.
Son los bloques que normalmente se utilizan más a menudo, sirven para añadir texto, imágenes y añadir contenido multimedia.

Bloque Párrafo
FUNCIÓN: Agrega texto simple a un post o página de WordPress.
FORMATOS DISPONIBLES: Negrita, cursiva, alineación, tamaño de fuente, color, color de fondo y otros ajustes.
DESCRIPCIÓN: El bloque párrafo sirve para añadir un solo párrafo de contenido.
La mayor parte del contenido general que añadimos a nuestro sitio utilizará este bloque.
Ajustes disponibles para los bloques Párrafo
- Negrita
- Cursiva
- Tachado
- Enlaces
- Alineación del texto
- Letra capital (Drop cap)
- Tamaño de fuente
- Color de la fuente
- Color de fondo
- Clase CSS Adicional
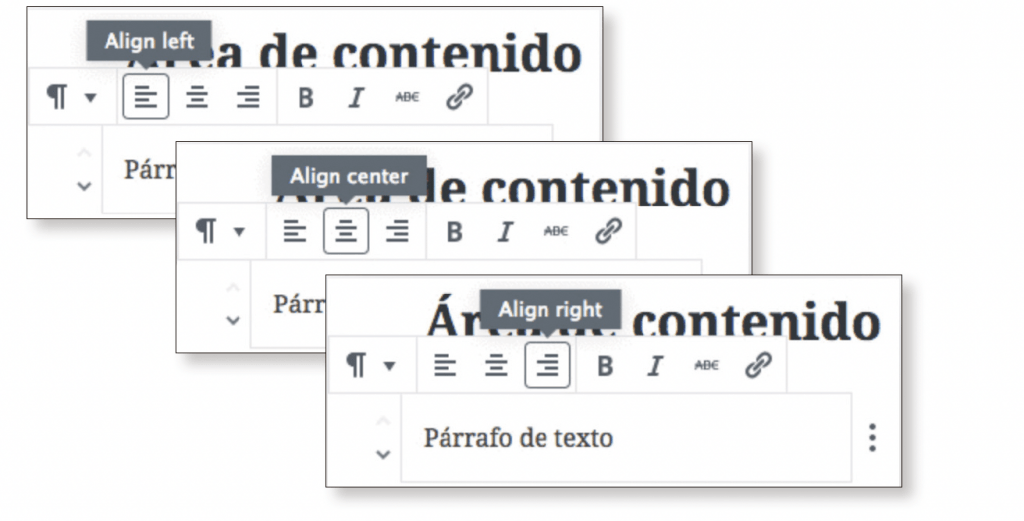
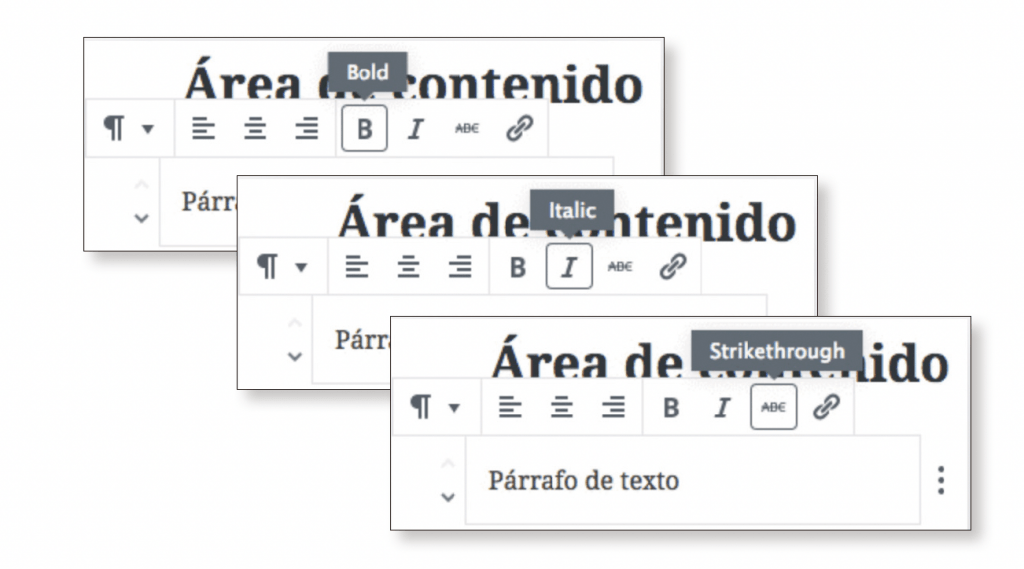
Herramientas de edición para los bloques de párrafos
Estos ajustes aparecen directamente encima del bloque seleccionado, una vez que haga clic dentro de él.
Alinear texto: Puedes alinear los párrafos a la izquierda, derecha o centro de la página. En la mayoría de los casos, la alineación por defecto, a la izquierda, será la única que necesites; pero es bueno conocer todas las posibilidades.

Negrita, cursiva y tachado.

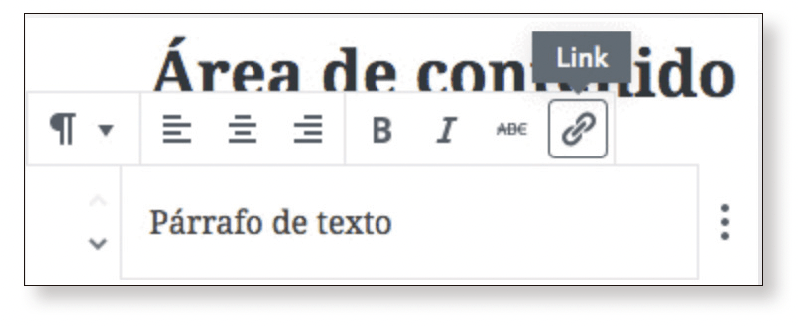
Enlaces: Seleccionas el texto que deseas enlazar, pinchas en el icono del enlace (en forma de cadena) y escribes o pegas la URL y aceptas.

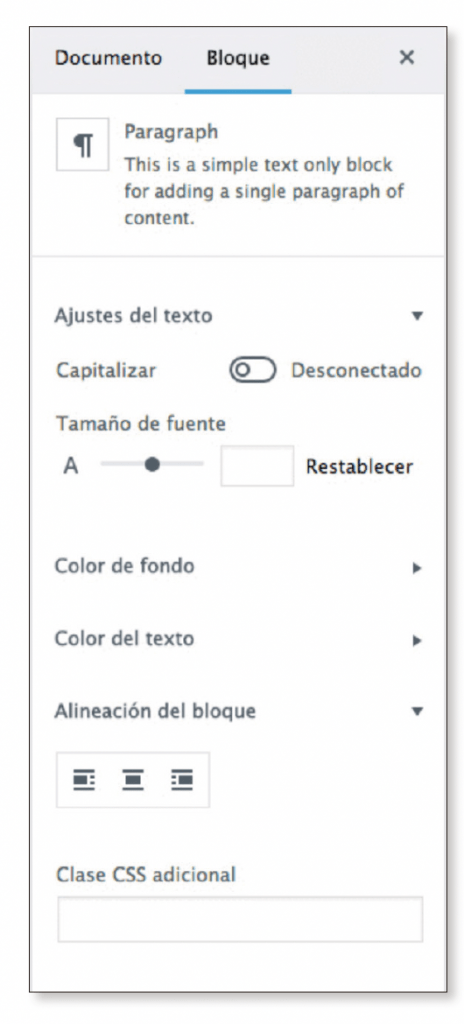
Configuración avanzada de bloques de párrafos
Estos ajustes permiten modificar el bloque de párrafo como un todo.
Los ajustes avanzados de párrafos se dividen en secciones y se encuentran en el panel Configuración del bloque (también llamado «Ajustes avanzados») en el lado derecho de la pantalla de edición. Éstos son:
- Tamaño de fuente: Hay dos maneras de cambiar el tamaño de la fuente de un párrafo: usar un deslizador e Introducir un tamaño de fuente (en píxeles), o mediante 4 botones (S – L – M – XL). Por supuesto, podrás eliminar cualquier tamaño de fuente personalizado usando el botón Restablecer, esto forzará los estilos css del párrafo para que herede el tamaño de fuente que el tema establece por defecto.
- Capitalizar (Drop Cap): Si añades el estilo de letra capital a tu texto, se enfatizará la primera letra de la primera palabra.
- Color de fondo: Podrás seleccionar cualquiera de los colores existentes en tu tema o utilizar la rueda de colores para seleccionar un nuevo color. También podrás eliminar cualquier color utilizando el botón Restablecer.
- Color de texto: Al igual que con el color de fondo, podrás elegir un color para el texto predeterminado o crear uno completamente nuevo. Nos aparecerá un mensaje de aviso si los colores de fondo y texto que hemos escogido para nuestro tema no contrastan lo suficiente para leerse con facilidad.
- Alineación de Bloques: La función de la alineación de bloques es mover todo el párrafo en relación con el contenido que lo rodea. Tenemos tres posibilidades para alinear los bloques:
- Izquierda
- Centro
- Derecha
- Clases adicional CSS: Podemos añadir clases de CSS adicionales para que puedas personalizar al máximo el estilo visual y diseño de tus bloques. Para añadir más de una clase CSS a la vez, separa cada nombre con un espacio.

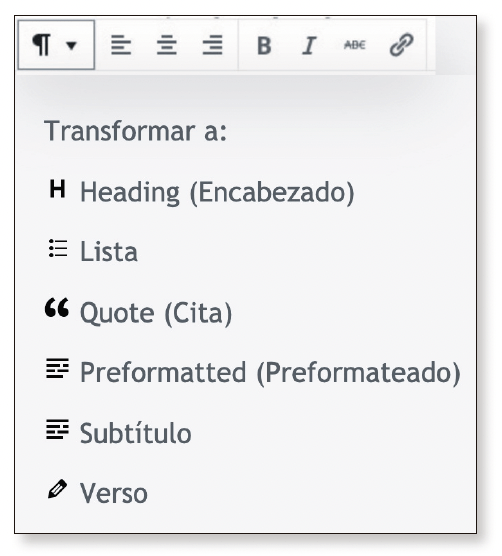
Transformar un bloque de párrafo
Cada bloque que creamos, tiene ciertas posibilidades a las que se pueda transformar, cualquier bloque de texto (Párrafo, versículo, cita, listas etc) se puede convertir a cualquier otro bloque de texto.
Los bloques del tipo imagen que veremos más adelante, se pueden convertir en cualquier otro bloque de imagen y así respectivamente.
Además puedes cambiar un bloque de párrafo a los siguientes tipos que verás a continuación. Para hacer el cambio, sólo hay que pulsar en el primer icono del desplegable de herramientas.

Bloque listas
Es un bloque simple, que permite añadir listas. Pueden ser ordenadas (con números) o desordenadas (normalmente con puntos o guiones). Su único propósito es mostrar el contenido en formato de listado ya sea o no enumerado.
Ajustes disponibles para los bloques Listas
El editor visual permite personalizar los siguientes ajustes para los bloques de creación de listados:
- Tipo: Lista ordenada o desordenada
- Reducir sangría al elemento
- Añadir sangría al elemento
- Negrita
- Cursiva
- Striketrough o efecto tachado
- Añadir enlace
- Cambiar tipo de bloque

Herramientas del bloque lista
Como has visto, y al igual que con los bloques de párrafo del editor Gutenberg, disponemos de un conjunto de herramientas que aparecen directamente encima del bloque al seleccionarlo con el ratón.
- Cambiar tipo de bloque: Un bloque de tipo lista sólo se puede convertir en un párrafo o una cita. Antes de realizar este cambio, hay que tener en cuenta cómo se comportará el contenido ya incluido en el bloque.
- Cambiar una Lista a un bloque párrafo: Al convertir una lista en un párrafo, cada elemento de la lista se convierte en su propio bloque de párrafos individual. ·
- Cambiar una Lista a un bloque de cita: Cuando se cambia de una lista a una cita, cada elemento de dicha lista, pasa a convertirse en un párrafo individual dentro de una única cita.
- Lista Desordenada: Equivale a la etiqueta HTML<ul> . Se utiliza cuando el orden de los elementos de la lista no importa o no afecta al significado de la lista.
- Lista Ordenada: Crear una lista numerada u ordenada, es lo mismo que usar la etiqueta HTML <ol>. Se utiliza cuando el orden de los elementos es necesario para comprender el significado de la lista.
- Reducir o añadir Sangría: Podrás crear listas más complejas añadiendo distintos niveles a los elementos. Es ideal para facilitar visualmente la comprensión de listas complejos, añadiendo o reduciendo sangría para los subelementos de algún item superior, por ejemplo.
- Negrita, cursiva y tachada: Simplemente debes hacer clic en B para negrita, en I para cursiva, y en
Spara tachar el texto. - Enlaces: Permite añadir enlaces a nuestros textos. Destaca con el ratón el texto que deseas enlazar, pulsa el icono del ancla o enlace, escribe o pega la dirección web que quieras enlazar y acepta.
- Configuración Avanzada: Para acceder a funciones de configuración avanzada, debes seleccionar el bloque que deseas editar y pulsar la opción de «Bloque» en la barra lateral derecha. A diferencia del bloque párrafo, aquí no podrás cambiar ni el tamaño o color de fuente ni el color de fondo de las listas.
Bloque Encabezado
Seguramente, este bloque del editor Gutenberg es uno de los que más usarás junto con el de párrafo. Nos permite añadir titulares o encabezado o lo que es lo mismo, las etiquetas HTML H2, H3, H4, etc. La etiqueta H1 se reserva para el título de tu entrada, se recomienda una sola etiqueta H1 por página web, por lo que no es recomendable volver a utilizarse en el contenido de tu entrada.

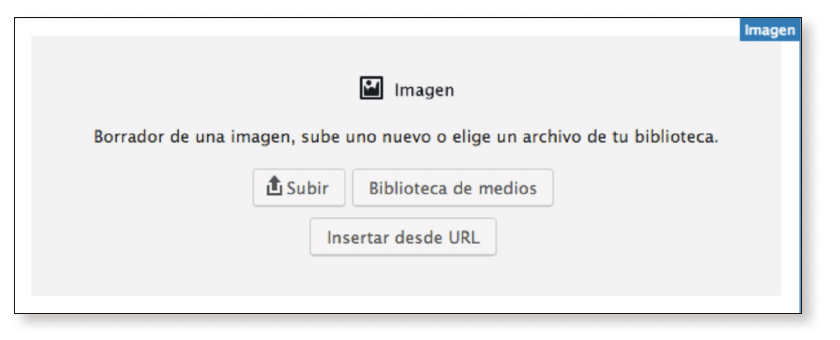
Bloque Imagen
Permite añadir contenido gráfico a nuestros artículos. Tan sólo tienes que añadir este bloque y se desplegará el recuadro que ves, para permitirnos cargar la imagen que queramos de 3 formas diferentes:
- Subir una imagen nueva desde nuestro ordenador.
- Utilizar una imagen ya subida de nuestra biblioteca.
- Utilizar una imagen externa a través de su URL

Bloque Galería
Inserta un bloque de Galería, dentro de la pestaña de bloques comunes para que se despliegue el recuadro que nos permite añadir las diferentes imágenes que queramos usar.
Podrás elegir el número de columnas de imágenes que desees modificando los ajustes avanzados y organizar las fotos en un formato más fácil de usar y visualmente más atractivo.

Bloque Cita
Sirve para añadir de forma destacada una pequeña frase o apunte añadiendo además la fuente de esa oración.
Como puedes ver en la imagen, podrás editar el contenido usando negritas, alineación ,etc.

Bloque Audio y Vídeo
Estos bloques permiten añadir nuestros propios archivos de audio y video de forma nativa a través de WordPress. Además con el bloque Incrustar se pueden añadir medios de terceros como YouTube o o SoundCloud.

Bloque Archivo
Es el que debemos utilizar si lo que queremos es poner a disposición de nuestros lectores un archivo, como por ejemplo un pdf. La forma de cargar este tipo de archivos, una vez añadido el bloque del editor de Gutenberg, es similar al de una imagen o audio a través de la biblioteca de medios.
¿Necesitas una página web?
Si quieres tener una página web que puedas gestionar tú mismo, no dudes en contactar con nosotras, pues no solo diseñamos y desarrollamos tu web en WordPress, sino que además te enseñamos a utilizar el editor de Gutenberg para que puedas subir tus propios artículos.




